Moderný web design: Trendy pre rok 2025

Moderný web design sa neustále vyvíja a prináša nové trendy, ktoré menia spôsob, akým vnímame internetové stránky. V dnešnej digitálnej dobe je kľúčové, aby webové stránky boli nielen esteticky príťažlivé, ale aj funkčné a užívateľsky prívetivé.
S rastúcim počtom mobilných zariadení a rôznych platforiem je responzívny design neodmysliteľnou súčasťou každej modernej webovej stránky. Okrem toho sa kladie dôraz na rýchlosť načítania, intuitívne rozhranie a kvalitný obsah, ktorý zaujme návštevníkov a udrží ich na stránke dlhšie.
Obsah

1. Full-page hlavná sekcia
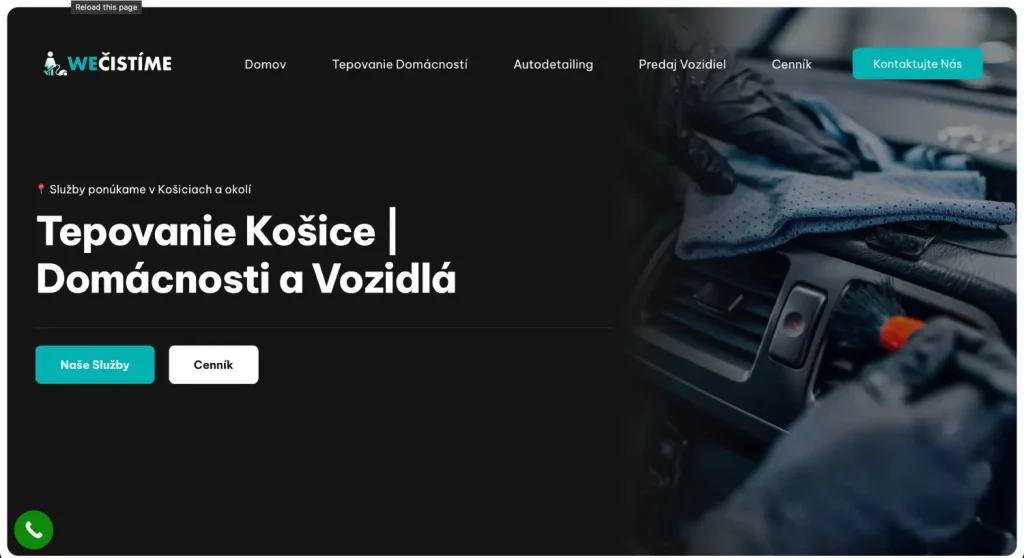
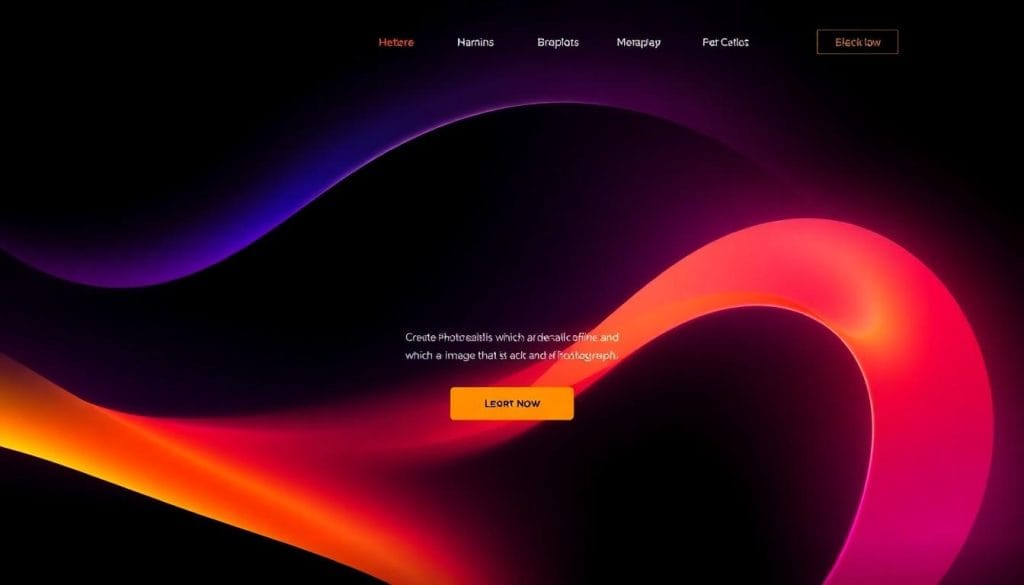
Full-page hlavičky sa v modernom web designu často používajú ako prvý vizuálny prvok, ktorý si návštevníci všimnú. Tento prístup pomáha zaujať pozornosť užívateľov a ponúka množstvo miesta pre dôležité informácie alebo vizuálne efekty.
Estetika a Funkčnosť
Full-page hlavičky kombinujú estetiku s funkčnosťou. Mnoho stránok využíva veľký, pútavý obrázok alebo video na pozadí, ktorý podporuje značku alebo celkovú tému webu. Tento prvok môže tiež obsahovať jasné a výstižné titulky, ktoré pridávajú informačnú hodnotu.
Zlepšenie Užívateľského Zážitku
Použitím full-page hlavičky môžu dizajnéri zabezpečiť, že navigácia na stránke bude intuitívna. Úvodné hlavičky môžu obsahovať jednoduché tlačidlá na výzvu k akcii, ako napríklad „Zaregistrovať sa“, „Prejsť na obsah“ alebo „Kontaktovať nás“. Takéto prvky pomáhajú návštevníkom rýchlo nájsť informácie, ktoré hľadajú.
Responzívny Dizajn
Hlavičky na celú stránku musia byť responzívne a optimalizované pre všetky zariadenia vrátane mobilných telefónov a tabletov. Rôzne rozlíšenia môžu vyžadovať úpravy layoutu, aby sa zachovala čitateľnosť a úhľadnosť dizajnu bez ohľadu na veľkosť obrazovky.
Znalosti a Štatistiky
Podľa štatistík spoločnosti Adobe, 38% užívateľov prestane interagovať s webom, ktorý nemá atraktívny layout. Plnoformátové hlavičky môžu významne prispieť k redukcii tohto percenta, pričom vytvárajú pozitívny prvý dojem.
Príklady z Praxe
Mnoho úspešných webových stránok, ako napríklad Airbnb a Apple, využívajú full-page hlavičky, aby zvýraznili svoje kľúčové ponuky a vytvorili silný vizuálny dojem od prvého kontaktu. Tieto stránky často používajú minimalistický dizajn s dôrazom na kvalitu vizuálnych materiálov a zrozumiteľné informácie.
Použitie full-page hlavičiek v modernom web designu predstavuje účinný spôsob, ako zlúčiť estetiku s funkčnými prvkami a vytvoriť pútavý prvý dojem pre návštevníkov.
2. Vlastný kurzor

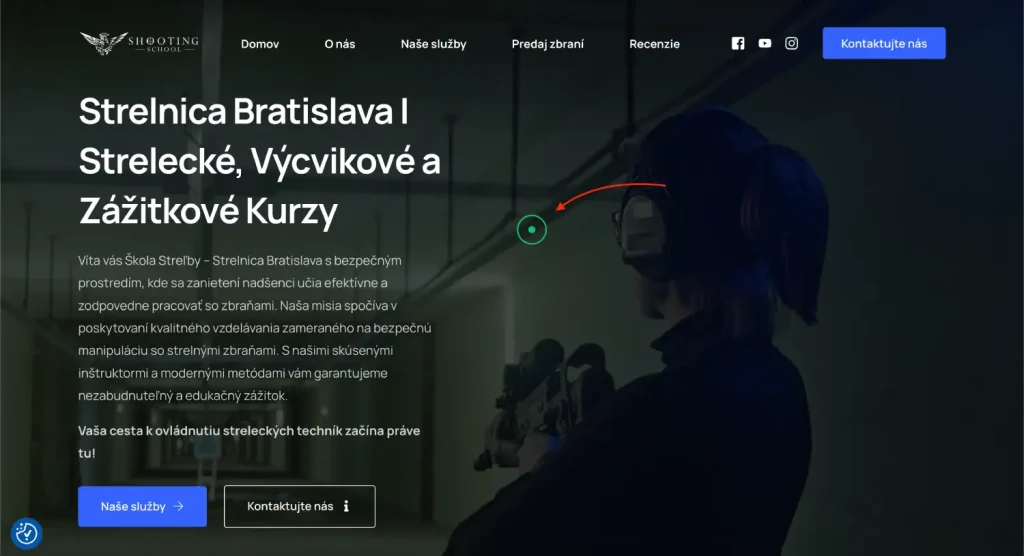
Interaktívne kurzory prinášajú zábavu a osobitosť do moderného web designu. Čoraz častejšie sa používajú na to, aby sa zvýšila úroveň interakcie užívateľa s internetovou stránkou. Užívatelia si môžu užiť špeciálne efekty, ako sú animácie, zmeny tvaru kurzora alebo zobrazenie ďalších informácií pri pohybe kurzora.
Dizajnéri, ako napríklad tie z portálu Awwwards, často experimentujú s kreatívnymi kurzormi, ktoré zvyšujú vizuálnu atraktivitu stránky. Tieto prvky môžu podporiť udržanie záujmu návštevníkov a predĺžiť ich návštevu na stránke. Užívateľské skúsenosti sú tak obohatené o nečakané prvky, ktoré aktivujú reakcie a prinášajú radosť.
Interaktívne kurzory majú rôzne formy:
- Animácie: Pri pohybe kurzora vidíme rôzne animačné efekty, ktoré vytvárajú dynamický dojem.
- Zmena tvaru: Kurzory môžu meniť tvar pri prechode cez určitý prvok stránky, čím sa zdôrazňuje jeho význam.
- Dodatočné informácie: Kurzory môžu zobraziť textové bubliny alebo obrázky, ako v prípade produktových stránok, kde je potrebné poskytnúť viac detailov o produkte.
Pri implementácii týchto kurzorových efektov je dôležité sledovať výkonnosť stránky. Niektoré efekty môžu ovplyvniť rýchlosť načítania, čo môže byť pre užívateľov frustrujúce. Optimalizácia a testovanie sú preto kľúčové. Návody a nástroje, ako napríklad GreenSock Animation Platform (GSAP), môžu pomôcť dizajnérom dosiahnuť požadované výsledky bez zníženia výkonnosti.
Moderný web design, ktorý využíva hravé kurzory, môže byť vizuálne príťažlivý a poskytovať pútavý zážitok. Spojenie estetických a funkčných prvkov takto vytvára hodnotu, ktorá môže zlepšiť užívateľské rozhranie a celkový dojem z webovej stránky.
3. Využívanie bielych medzier

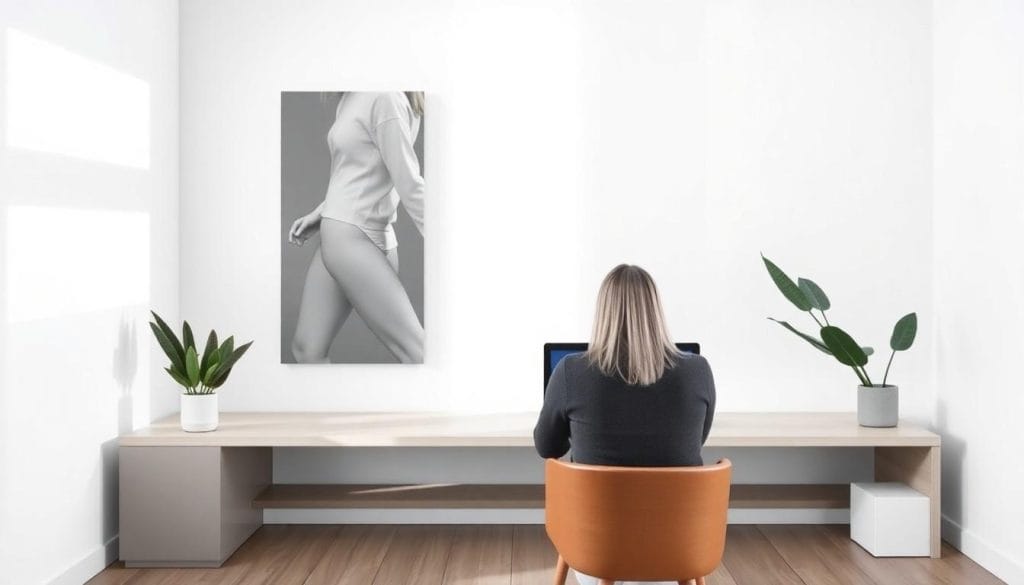
Správne použitie bieleho priestoru je kľúčovým prvkom moderného web designu. Biely priestor, nazývaný tiež negatívny priestor, je oblasť medzi jednotlivými prvkami na stránke. Tento priestor vytvára vizuálnu rovnováhu a uľahčuje užívateľom čítanie a prehľadávanie obsahu.
Výhody Bieleho Priestoru
- Lepšia čitateľnosť: Text obklopený dostatočným množstvom prázdneho miesta je ľahšie čitateľný. Jedna štúdia ukázala, že pridaním bieleho priestoru okolo textových blokov a medzi odsekmi sa môže zvýšiť porozumenie až o 20%.
- Estetická príťažlivosť: Biely priestor dodáva stránke čistý a profesionálny vzhľad. Príklady moderných webov, ako Google a Apple, efektívne využívajú prázdne miesta, aby zlepšili vizuálnu estetiku.
- Zdôrazňovanie prvkov: Dôležité prvky, napríklad tlačidlá výzvy k akcii (CTA), sú výraznejšie, keď sú obklopené bielym priestorom. Tým sa zvyšuje pravdepodobnosť, že užívatelia na ne kliknú.
Ako Efektívne Využívať Biely Priestor
- Marginy a päty: Pridanie dostatočného priestoru okolo okrajov stránky vytvára vyvážený layout. Na mobilných zariadeniach je táto technika obzvlášť dôležitá.
- Medzery medzi sekciami: Zväčšenie medzier medzi blokmi textu zvyšuje okysličenie a čitateľnosť sekcií. V praxi sa často využíva 1,5-násobný riadkový odstup.
- Rovnováha medzi obrázkami a textom: Zabezpečenie rovnováhy medzi vizuálnymi a textovými prvkami udržuje stránku vizuálne príťažlivou a dobre zorganizovanou.
| Kategória | Nárast výkonnosti |
|---|---|
| Zlepšenie čitateľnosti | +20% |
| Zvýšenie interakcie s CTA | +22% |
| Zníženie miery okamžitých odchodov | -15% |
Pridanie prázdneho priestoru je jednoduchý a efektívny spôsob, ako vylepšiť užívateľský dojem a estetiku web stránky. Navrhnúť web s dostatočným oddelením sekcií a sa oplatí pre každého, kto chce zvýšiť angažovanosť a dosiahnuť profesionálny vzhľad.
4. Grafika na mieru

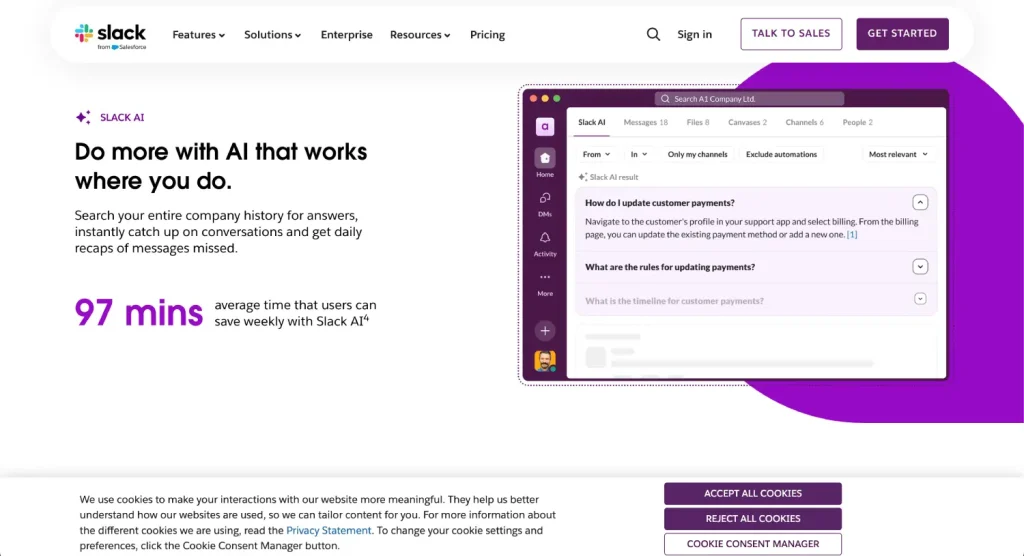
Grafika a obrázky na mieru predstavujú dôležitý prvok moderného web designu, ktorý vie odlíšiť značku a priblížiť ju užívateľom. Tieto ilustrácie môžu zlepšiť užívateľskú skúsenosť a dodajú stránke osobitý charakter. Grafický obsah prispôsobený konkrétnym potrebám je efektívny spôsob, ako zaujať a interagovať s návštevníkmi webu.
Jedným z príkladov úspešného využitia kresieb na mieru je stránka Slack, ktorá používa animované ilustrácie na vizuálne komunikovanie svojho posolstva. Tieto grafiky sú nielen esteticky príjemné, ale aj funkčné, pretože pomáhajú vysvetľovať komplikované koncepty jednoduchým a zrozumiteľným spôsobom.
Ilustrácie na mieru tiež prispievajú k zlepšeniu brandingu, keďže umožňujú zladiť vizuálny štýl so značkou.
Pri využití materiálov na mieru je nevyhnutné dbať na to, aby boli obrázky optimalizované pre rôzne zariadenia. Responzívny web design zabezpečí, že ilustrácie budú vyzerať dobre na desktopoch, tabletoch a smartfónoch. Rýchlosť načítania je ďalší kritický faktor, pretože príliš veľké súbory môžu spomaliť stránku a negatívne ovplyvniť užívateľskú skúsenosť.
V neposlednom rade, kresby na mieru umožňujú kreatívne vyjadrenie a podporujú storytelling, čo môže výrazne zlepšiť interakciu užívateľov s obsahom. Týmto spôsobom môžu dizajnéri vytvoriť pútavé a atraktívne web stránky, ktoré si návštevníci zapamätajú a budú sa na ne radi vracať.
Príklady stránok ako Dropbox a Mailchimp ukazujú, ako môžu byť kresby na mieru integrovane do celkového designu a ako môžu prispieť k lepšej použiteľnosti a estetike webu.
5. Farebné trendy pre rok 2025

Farby zohrávajú v modernom web dizajne kľúčovú úlohu. V roku 2025 sa očakáva, že dizajnéri budú naďalej experimentovať s odvážnymi a harmonickými farbami, ktoré prilákajú užívateľskú pozornosť. Zatiaľ čo niektoré trendy sú stále populárne, iné sa postupne menia.
Výrazné Kontrasty
Kontrasty medzi svetlými a tmavými farbami budú dominantné. Tmavé pozadia s jasne farebnými prvkami vytvárajú vizuálne príťažlivé stránky, ktoré pútajú návštevníkov. Tento prístup je efektívny, pretože zvyšuje čitateľnosť a zrakovú pohodu.
Jemné Gradienty
Gradienty sa postupne stávajú sofistikovanejšími. Plynulé prechody medzi jemnými odtieňmi pridávajú hlbku a rozmer do dizajnu. Dizajnéri často používajú pastelové farby, ktoré pôsobia upokojujúco a elegantne.
Monochromatické Schémy
Monochromatické farebné schémy prinášajú čistotu a konzistenciu. Použitie rôznych odtieňov jednej farby môže zvýrazniť jednotnosť stránky a vytvoriť vizuálne harmonické prostredie. Tento trend je často použiteľný pri minimalistickom dizajne.
Ekologické Motívy
Farby inšpirované prírodou, ako sú zelené, hnedé a modré, budú na vzostupe. Tieto odtiene nielen evokujú pocit harmónie a pokoja, ale aj podčiarkujú ekologické povedomie, ktoré je dôležité pre moderné značky.
Výrazné Akcenty
Použitie farebných akcentov na strategických miestach pomáha usmerniť užívateľskú pozornosť. Jasné farby na tlačidlách výzvy k akcii alebo dôležitých odkazoch môžu zvýšiť interakciu návštevníkov so stránkou.
Tabuľka ilustruje predpokladané trendy farebných schém pre rok 2025:
| Trend | Popis |
|---|---|
| Výrazné kontrasty | Svetlé a tmavé farby pre zvýšenú čitateľnosť. |
| Jemné gradienty | Plynulé prechody medzi pastelovými farbami. |
| Monochromatické | Jednotnosť a minimalizmus pomocou jedinej farebnej schémy. |
| Ekologické motívy | Farby inšpirované prírodou pre ekologické povedomie. |
| Výrazné akcenty | Jasné farby na tlačidlách a odkazoch pre zvýšenú interakciu. |
Farby v web dizajne majú výrazný vplyv na užívateľské zážitky a budú sa naďalej vyvíjať. V roku 2025 budú kombinácie odvážnych a jemných farieb viesť k výrazným a esteticky príjemným web stránkam.
6. Zvýšená pozornosť na UX/UI

Moderný web design kladie mimoriadny dôraz na užívateľský zážitok (UX) a užívateľské rozhranie (UI). Účinný UX/UI design priamo ovplyvňuje angažovanosť návštevníkov a konverzný pomer webových stránok. Podniky investujú do výskumu a vývoja, aby pochopili potreby a správanie svojich užívateľov.
UX a Emócie Používateľov
Úspešný UX design vytvára pozitívne emócie a zabezpečuje hladkú interakciu používateľov s web stránkou. Podľa štúdie od Nielsen Norman Group, emocionálne nabitý dizajn zvyšuje mieru užívateľskej spokojnosti. Presne umiestnené CTA tlačidlá a jednoduchá navigácia prispievajú k lepšiemu užívateľskému zážitku.
Dôležitosť UI Dizajnu
UI dizajn ovplyvňuje vizuálnu príťažlivosť web stránok. Prvky, ako sú farebné schémy, typografia, a ikony, musia byť nielen esteticky príjemné, ale aj funkčné. Dizajnéri používajú vizuálne hierarchie a kontrasty na zvýraznenie dôležitých informácií, čím navigujú pozornosť užívateľov efektívne.
Adaptívny Dizajn
Adaptívny dizajn zabezpečuje konzistentný užívateľský zážitok naprieč rôznymi zariadeniami. Stránky sa prispôsobujú obrazovkám smartfónov, tabletov a desktopov bez straty funkčnosti alebo estetickej hodnoty. Príklady úspešnej implementácie adaptívneho dizajnu možno nájsť na stránkach, ako sú Dropbox a Slack.
Mikrokrokované Interakcie
Mikrokrokované interakcie zahŕňajú malé vizuálne zmeny, ktoré reagujú na akcie používateľov, vytvárajúc dynamický dojem. Napríklad, zmeny farby tlačidiel pri kliknutí, či animácie ikon pri prechode cez ne, môžu zvýšiť angažovanosť a interaktivitu užívateľov.
Kognitívne Zvážené Rozhrania
Web stránky by mali zohľadňovať kognitívne zaťaženie užívateľov. Minimalistický dizajn a jasné rozloženie obsahu znižujú počet rozhodnutí, ktoré musia užívatelia spraviť, čo vedie k lepšiemu užívateľskému zážitku. Stránky, ktoré sa zameriavajú na jednoduchosť, často zaznamenávajú lepšie výkonnostné výsledky.
Prispôsobený Obsah
Prispôsobený obsah môže zvýšiť relevantnosť a zapojenie užívateľov. Web stránky, ktoré využívajú údaje o preferenciách užívateľov na poskytovanie personalizovaného obsahu a odporúčaní, zaznamenávajú vyššiu mieru užívateľskej lojalnosti a návratnosti. Netflix je vynikajúcim príkladom, ako prispôsobenie obsahu podporuje angažovanosť užívateľov.
Testovanie a Optimalizácia
Testovanie UX/UI je nevyhnutné pre optimalizáciu výkonu web stránok. Nástroje ako A/B testovanie a analýza používateľských dát pomáhajú identifikovať slabé miesta a možnosti zlepšenia. Neustále zlepšovanie UX/UI má priamy dopad na mieru konverzie a spokojnosť užívateľov.
Tieto aspekty UX/UI dizajnu sú kľúčové pre vytváranie úspešných a efektívnych webových stránok, ktoré poskytujú vynikajúce užívateľské skúsenosti a podporujú angažovanosť.
7. Užitočný obsah

Moderný web design zahŕňa nielen grafické prvky, ale aj obsah, ktorý dokáže užívateľa zaujať. Pôsobivé príbehy vytvárajú emocionálne spojenie medzi značkou a návštevníkom stránky.
Infografika
Interaktívne infografiky a animácie dnes dominujú web dizajnu. Graficky ilustrované príbehy vizuálne zachytia podstatu značky alebo produktu. Napríklad zvýraznenie vývoja produktu pomocou časovej osi alebo zobrazovanie úspechov spoločnosti pomocou grafov.
Komunikácia cez video
Videopríbehy efektívne komunikujú zložité informácie jednoduchým spôsobom. Krátke videá na domovskej stránke môžu vysvetliť výnimočné vlastnosti produktu. Príkladom je použitie 2-minútového videa na prezentáciu funkcií nového softvéru.
Blogy So Zážitkami
Blogové príspevky, ktoré popisujú skúsenosti a príbehy z reálneho života, dlhodobo priťahujú čitateľov. Napríklad príbehy o úspechu zákazníkov alebo detailné návody na používanie produktov si získavajú pozornosť a dôveru. Relevantné príbehy sú cenným nástrojom na zlepšenie SEO webu.
Užívateľské Recenzie
Recenzie od používateľov sú autentické a zvyšujú dôveru k webovej stránke. Vloženie citátov a skúseností priamo na web nielen zlepšuje dôveryhodnosť, ale aj interaktivitu. Napríklad zobrazenie reálnych recenzií o produkte podporuje rozhodovanie zákazníkov.
Adaptívny Obsah
Úspešné webové stránky už dlhodobo ponúkajú obsah prispôsobený jednotlivým návštevníkom. Technológie ako cookies a nástroje na analýzu návštevnosti umožňujú dynamickú úpravu ponuky, ktorá sa zobrazí návštevníkovi. Príkladom je prispôsobenie ponuky produktov na základe nákupnej histórie užívateľa na eshopoch.
Email Marketing
Emailové kampane s obsahom, ktorý sa priamo dotýka cieľovej skupiny, zlepšujú angažovanosť a konverzný pomer. Príbehy o výhodách produktov alebo inšpiratívne príklady použitia sú účinné. Napríklad personalizované emaily s odporúčaniami produktov na základe predošlých nákupov.
Použitie príbehov v modernom web dizajne efektívne zachytáva pozornosť návštevníkov a vytvára silné emocionálne spojenie.
8. Paralax scrolling

Paralax scrolling je technika web designu, pri ktorej sa pozadie pohybuje pomalšie než popredie, čím sa vytvára ilúzia hĺbky a trojrozmernosti. Táto technológia zvyšuje vizuálnu príťažlivosť webových stránok a zároveň zlepšuje užívateľskú skúsenosť.
Pri implementácii paralax efektu webové stránky využívajú vrstvy obsahu, ktoré rozdielne reagujú na posun užívateľa po stránke. Napríklad, keď návštevník posúva stránku nadol, popredné objekty, ako texty a obrázky, sa pohybujú rýchlejšie ako pozadie. Tento efekt môže byť nenápadný, s jemnými pohybmi jednotlivých prvkov, alebo výrazný, s dramatickým posunom, ktorý vytvára silný vizuálny dojem.
Výhody paralaxového scrollingu spočívajú v jeho schopnosti udržať pozornosť návštevníka a zlepšiť interaktívny zážitok. Webové stránky používajú túto techniku na rozprávanie príbehov alebo prezentáciu produktov dynamickým spôsobom. Napríklad e-commerce stránky môžu krok za krokom prezentovať jednotlivé produkty, zatiaľ čo pozadie jemne animuje a pridáva hĺbku celej prezentácii.
Paralax scrolling má tiež vplyv na SEO, pretože zvyšuje dĺžku návštev na stránke, čím zlepšuje angažovanosť a hodnotenie webu vo vyhľadávačoch. Podľa štúdií vyššia angažovanosť vedie k lepšiemu umiestneniu vo výsledkoch vyhľadávania (Zdroj: Search Engine Journal).
Implementácia paralaxového scrollingu môže byť náročnejšia po technickej stránke. Dôležitá je optimalizácia výkonu, aby stránka zostala rýchla a responzívna. Pomocou optimalizácie kódu a obrázkov sa zabezpečí, že paralaxové efekty neovplyvnia rýchlosť načítania stránky.
Paralax scrolling je účinný nástroj v modernom web dizajne, ktorý zvyšuje vizuálnu atraktivitu a zlepšuje užívateľskú skúsenosť. Jeho správne použitie môže významne prispieť k pozitívnemu dojmu z webovej stránky.
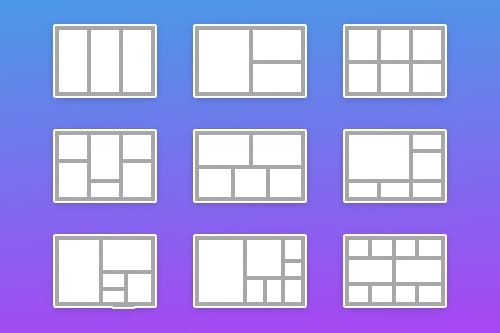
9. Kontajnerový dizajn

Kontajnerový (Grid) dizajn je kľúčovým aspektom moderného web dizajnu, ktorý pomáha vytvárať vizuálne usporiadané a konzistentné rozloženie obsahu. Tento systém organizácie súvisí so štruktúrovaným usporiadaním prvkov na webovej stránke prostredníctvom vertikálnych a horizontálnych čiar.
Výhody Grid Designu
- Zlepšená Čitateľnosť: Pomáha udržiavať textové a obrazové prvky zarovnané a oddeľuje ich, čím zvyšuje čitateľnosť.
- Konzistentný Layout: Zaisťuje jednotný vzhľad stránky, čo napomáha lepšej používateľskej skúsenosti.
- Responzívny Dizajn: Je ľahšie implementovať responzívny dizajn s použitím gridových systémov, ktoré automaticky prispôsobia obsah rôznym veľkostiam obrazoviek.
Typy Grid Designov
Existuje viacero druhov grid designov, z ktorých každý má svoje špecifické funkcie a výhody:
- Symetrické Gridy: Vytvárajú rovnomerné rozdelenie a vyrovnanosť, čo prispieva k harmonickému a oku lahodiacemu vzhľadu. Príkladom môže byť 12-stĺpcový systém.
- Asymetrické Gridy: Ponúkajú dynamickejší a kreatívnejší layout, ktorý dokáže zaujať návštevníka originálnym vzhľadom. Tieto gridy sa často používajú na weboch, ktoré chcú vyniknúť.
- Modulárne Gridy: Využívané pre zložitejšie štruktúry s veľkým množstvom obsahu, ako sú e-shopy alebo spravodajské portály.
Implementácia Grid Designu
Použitie grid systému umožňuje webovým dizajnérom efektívne umiestňovať obsah a vytvárať flexibilné rozloženia. Najpoužívanejšie frameworky pre grid design sú Bootstrap a CSS Grid. Tieto nástroje poskytujú preddefinované triedy a funkcie, ktoré urýchľujú proces vývoja webových stránok.
- Médiá a Publikačné Platformy: Používajú symetrické gridy na prezentáciu článkov a obsahu, čo zaisťuje konzistenciu a čistotu.
- Portfóliové Weby: Asymetrické gridy využívajú pre kreativitu a vizuálnu dynamiku.
- E-commerce Stránky: Modulárne gridy organizujú produkty a kategórie, čím zlepšujú navigáciu a použiteľnosť pre zákazníka.
Grid design je základným prvkom, ktorý umožňuje efektívne a esteticky príťažlivé rozloženie webových prvkov, čím zvyšuje celkovú kvalitu web stránok.
10. Chcete viac inšpirácie pre moderný dizajn stránok?

Vizuál stránok sa neustále vyvíja, pretože technológie a užívateľské očakávania sa rýchlo menia. Skvelé príklady moderného designu sú k dispozícii na mnohých platformách, ktoré neustále prezentujú inšpiratívne novinky.
Platformy pre Web Design Inšpiráciu
- Behance – Táto platforma je plná profesionálnych návrhárov, ktorí zdieľajú svoje projekty. Nájdete tu širokú škálu štýlov a techník.
- Dribbble – Ponúka priestor pre dizajnérov na zdieľanie krátkych ukážok ich prác. Často tu nájdete inovácie, ktoré sa ešte len objavia na bežných webových stránkach.
- Awwwards – Tento portál oceňuje najlepšie webové stránky na základe dizajnu, kreativity, inovácií a užívateľského zážitku. Každý deň tu môžete objaviť nové a inšpiratívne projekty.
Trendy, ktoré Stoja za Pozornosť
- Dark Mode – Čoraz viac stránok zavádza tmavý režim, čo zodpovedá nočnému čítaniu a znižuje únavu očí.
- 3D Grafika – 3D elementy pridávajú na stránke výraznú vizuálnu príťažlivosť a hĺbku. Použitie Cinema 4D a Blenderu je tu bežné.
- Mikro-Interakcie – Malé animácie a reakcie na užívateľské akcie zvyšujú interaktivitu a zábavnosť stránky. Tento trend zlepšuje celkový užívateľský zážitok.
Príklady Úspešného Web Designu
- Apple – Ich webová stránka je známa čistým dizajnom, vynikajúcou typografiou a efektívnym využitím fotografií produktov.
- Spotify – Minimalistický design a užívateľsky priateľské rozhranie umožňujú jednoduchú navigáciu a príjemný užívateľský zážitok.
- Stripe – Rozhranie je navrhnuté pre maximálnu jednoduchosť a efektívnosť pri použití finančných nástrojov.
Riešenia pre Zložité Užívateľské Rozhranie
- Figma – Nástroj na dizajn, ktorý umožňuje spoluprácu v reálnom čase, čo je v súčasnej dobe čoraz dôležitejšie pre distribuované tímy.
- Adobe XD – Ponúka sofistikované možnosti prototypovania a testovania užívateľských rozhraní.
- Sketch – Populárny u dizajnérov pre jeho jednoduché ovládanie a mocné funkcie.
Ďalšie Zdroje Inspirácie
- Design Blogs – Články na tématických blogoch, ako Smashing Magazine a Creative Bloq, poskytujú cenné rady a ukážky.
- Online Courses – Platformy ako Udemy a Coursera ponúkajú kurzy na najnovšie trendy a techniky vo webovom dizajne.
SEO a Užívatelský Zážitok
Rýchlosť načítania stránky a mobile-first indexovanie sú kľúčové prvky pre optimalizáciu. Google uprednostňuje rýchle a mobilne priateľské stránky, čo priamo ovplyvňuje viditeľnosť vo vyhľadávaní a spokojnosť užívateľov.
Tieto zdroje a trendy poskytujú nevyčerpateľnú zásobu nápadov a techník na zlepšenie webového dizajnu, čo umožní dizajnérom vytvárať pútavé a efektívne webové stránky.
Záver
Moderný web design nie je len o estetike, ale aj o funkčnosti a užívateľskej prívetivosti. Responzívny design, rýchlosť načítania a intuitívne rozhranie sú kľúčové pre úspech. Full-page hlavičky a interaktívne kurzory zaujmú návštevníkov hneď na začiatku.
Správne použitie bieleho priestoru a kresby na mieru zlepšujú čitateľnosť a estetiku. Emocionálne aspekty UX, adaptívny dizajn a mikrokrokované interakcie zvyšujú relevantnosť a zapojenie užívateľov. Paralax scrolling a grid design pridávajú hlbší vizuálny zážitok a organizáciu obsahu.
Pre inšpiráciu a najnovšie trendy sú platformy ako Behance, Dribbble a Awwwards neoceniteľné. Dizajnéri môžu využívať nástroje ako Figma, Adobe XD a Sketch na vytváranie a testovanie užívateľských rozhraní. Optimalizácia SEO a mobile-first indexovanie sú nevyhnutné pre viditeľnosť stránok.

