Ako zrýchliť web stránku?

Rýchlosť web stránky je kľúčovým faktorom, ktorý ovplyvňuje nielen užívateľský zážitok, ale aj SEO hodnotenie. Pomaly načítavajúca sa stránka môže odradiť návštevníkov a znížiť konverzie. Preto je optimalizácia rýchlosti webu nevyhnutná pre každého, kto chce dosiahnuť úspech v online priestore.
Optimalizácia rýchlosti webu zahŕňa rôzne techniky a nástroje, ktoré môžu výrazne zlepšiť výkon vašej stránky. Od kompresie obrázkov cez minimalizáciu kódu až po využitie rýchlych serverov, každý krok prispieva k rýchlejšiemu načítaniu stránky. V tomto článku sa pozrieme na najefektívnejšie spôsoby, ako zrýchliť web stránku a zlepšiť tak jej celkový výkon.
Obsah
Ako Optimalizovať Rýchlosť Web Stránky
Každá sekunda je v online svete dôležitá; rýchle webové stránky sú kľúčom k lepšiemu používateľskému zážitku a vyššiemu SEO hodnoteniu. Pre optimalizáciu rýchlosti webovej stránky je potrebné vykonať viaceré kroky.

1. Skontrolujte Výkon Stránky
Predtým, než začnete robiť zmeny, je dobré zistiť aktuálny výkon vašej stránky. Nástroje ako PageSpeed Insights vám poskytnú informácie o rýchlosti načítania a poukážu na oblasti, ktoré je potrebné zlepšiť.
2. Určte Prioritné Opravy
Keď identifikujete problémy, zamerajte sa najprv na tie, ktoré najviac ovplyvňujú používateľov. Ak sa stránka načítava príliš pomaly, je rozumné začať napríklad so serverovými problémami, ako sú hostingové služby alebo riešenie DNS problémov.
PageSpeed Insights vám tiež pomôže s určením priorít. Napríklad, ak je problém s veľkým zaťažením hlavného vlákna (main-thread work), sústreďte sa na jeho zníženie predtým, než sa pustíte do ďalších vylepšení. Nástroje ako 10Web Booster môžu optimalizovať kľúčové metriky a tým zlepšiť celkovú rýchlosť načítania stránky, čo povedie k lepšiemu zážitku pre návštevníkov.
3. Prehodnoťte Výber Hostingu
Rýchlosť vašej stránky môže do veľkej miery ovplyvniť aj poskytovateľ hostingu. Dôležité faktory sú napríklad geografická poloha servera, infraštruktúra poskytovateľa a šírka pásma.
Existujú tri hlavné typy hostingu: zdieľaný, VPS a dedikovaný. Zdieľaný hosting delí zdroje medzi viaceré weby, čo môže znížiť výkon stránky. VPS hosting je už lepšou možnosťou, pretože ponúka virtuálne oddelené zdroje, ktoré zlepšujú stabilitu a rýchlosť. Dedikovaný hosting je síce najdrahší, ale zabezpečí najvyšší výkon bez ohľadu na zaťaženie zdrojov.
| Typ hostingu | Výhody/ Nevýhody |
|---|---|
| Zdieľaný | Cenovo dostupný, ale nízky výkon |
| VPS | Lepší výkon, ale stále možné problémy pri vysokom zaťažení |
| Dedikovaný | Najvyšší výkon, ale vyššia cena |

4. Zvážte Použitie Content Delivery Network (CDN)
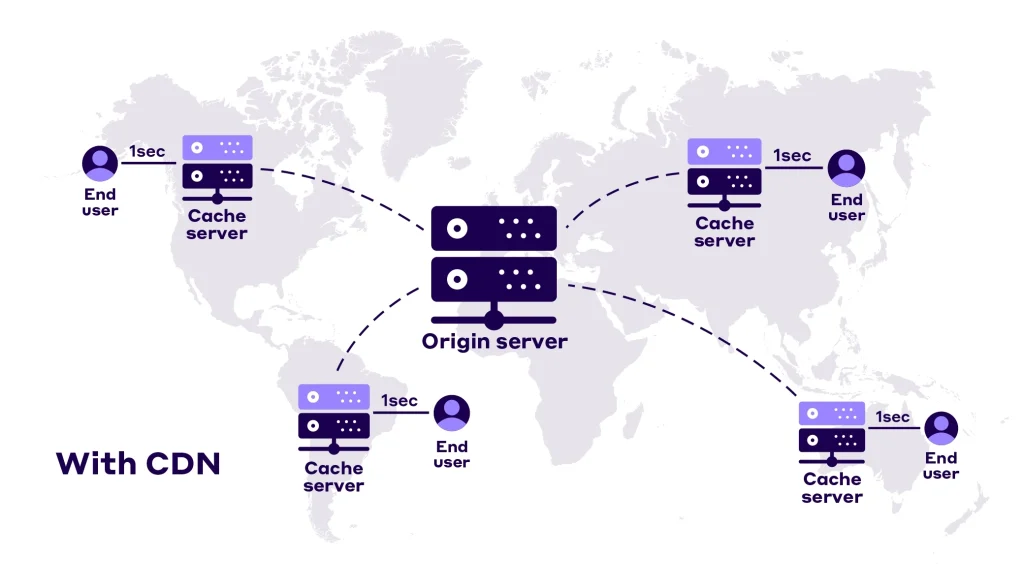
Ak sú všetky údaje potrebné na načítanie stránky uložené len na jednom serveri, načítanie môže byť pomalšie. CDN (sieť na doručovanie obsahu) pomáha tým, že ukladá kópie vášho obsahu na viacero serverov po celom svete. Keď návštevník otvorí vašu stránku, CDN automaticky vyberie najbližší server k jeho polohe, čím sa skráti doba načítania.
Predstavte si napríklad návštevníka z USA, ktorý by mal načítavať vašu stránku uloženú na serveri v Európe. Táto väčšia vzdialenosť by spomalila načítanie. S CDN však návštevník z USA načíta obsah z miestneho servera, čo výrazne zrýchli čas načítania a zlepší celkový zážitok.
5. Optimalizujte Obrázky
Obrázky zlepšujú vzhľad stránky, ale ak majú veľké rozmery, môžu predĺžiť dobu načítania. Podľa HTTP Archive je priemerná veľkosť obrázkov na desktopových stránkach viac ako 1000 KB. Kompresia obrázkov pred ich nahraním na stránku môže výrazne urýchliť načítanie. Väčšina editorov fotografií ponúka možnosť „uložiť pre web“, ktorá automaticky optimalizuje obrázky. Alternatívne použite formát WebP, ktorý ponúka lepšiu kompresiu než tradičné formáty ako .JPG a .PNG.
6. Minimalizujte Počet Presmerovaní
Presmerovania môžu negatívne ovplyvniť rýchlosť stránky, pretože každé presmerovanie predstavuje ďalšiu požiadavku na server. Aj keď presmerovania môžu byť užitočné na udržanie návštevnosti, snažte sa ich minimalizovať a čo najskôr nahradiť starý obsah novým.

7. Znížte Počet HTTP Požiadaviek
Každá požiadavka na načítanie obrázkov, CSS, skriptov alebo fontov pridáva čas do celkového načítania stránky. Ako sa stránka rozrastá, počet týchto požiadaviek môže výrazne narastať, čo spomalí načítanie. Preto je dôležité znižovať ich počet, kde sa dá.
8. Využite Kompresiu Súborov
Zmenšenie veľkosti súborov bez straty kvality môže výrazne zlepšiť výkon stránky. Jedným z najefektívnejších nástrojov na kompresiu je Gzip, ktorý dokáže zmenšiť veľkosť HTML, CSS a JavaScript súborov, čím skracuje čas načítania.
| Typ kompresie | Používanie |
|---|---|
| Gzip | Používa ho 60 % webov |
| Iné metódy | Spolu viac ako 88 % webov |
9. Využívajte Caching
Caching umožňuje prehliadačom predbežne načítať časť vašich údajov na zrýchlenie načítania stránok. Väčšina CMS automaticky ukladá najnovšie verzie vašej stránky, ale dá sa predĺžiť tento čas cez nastavenia CMS.
10. Sledovanie 404 Chýb
Chyby 404 nastanú, keď sa používateľ snaží prístup k stránke, ktorá bola odstránená alebo presunutá, čo môže spôsobiť, že sa už na stránku nevrátia. Najlepšie je tieto chyby sledovať a odstraňovať mŕtve odkazy.

11. Priorita na Mobilné Zariadenia
Podľa Statista počet používateľov mobilného internetu v USA dosiahol v roku 2023 294,5 milióna. Očakáva sa, že do roku 208 tento počet vzrastie na 321,85 milióna. Viac používateľov pristupuje k internetu cez mobilné zariadenia, čo znamená, že rýchle načítavanie na mobilných stránkach je podstatné.
12 .Spojte JavaScript a CSS Súbory
JavaScript a CSS súbory patria medzi najväčšie súbory na webe a každý z nich predstavuje samostatnú HTTP požiadavku. Spojenie týchto súborov môže znížiť počet krokov potrebných na načítanie stránky. WordPress pluginy ako WP Rocket uľahčia tento proces len niekoľkými kliknutiami.
13. Minimalizujte JavaScript a CSS Súbory
Minifikácia je technika, ktorá odstráni všetky zbytočné kódy, ako sú medzery, zlomky riadkov, komentáre a nepoužité funkcie. Týmto spôsobom sa zmenší veľkosť súborov a zrýchlia sa časy načítania. Je možné to urobiť ručne alebo pomocou nástroja na minifikáciu.

14. Zistite Rýchlosť Svojho DNS
Čím dlhšie trvá, kým váš DNS odpovie, tým dlhší je čas do prvého bajtu (TTFB) a pomalšie sa stránka načítava. Bezplatné online nástroje dokážu určiť, kde sa váš DNS poskytovateľ nachádza v porovnaní s inými poskytovateľmi a pomôcť identifikovať konkrétne problémy s výkonom.
15. Preferujte Asynchrónne Načítavanie
Mnohé súbory a funkcie na vašej webovej stránke sa načítavajú synchronne, čo znamená, že sa načítajú v poradí, v akom sa objavujú na stránke. To môže zvýšiť časy načítania stránky. Dobrou správou je, že mnohé CMS platformy poskytujú vstavané funkcie alebo pluginy, ktoré umožňujú asynchrónne načítavanie prvkov.
16. Vyberte Menej Typov Písiem
Webové fonty môžu zlepšiť vzhľad vašej stránky, no môžu tiež negatívne ovplyvniť výkon, ak sú neobvyklé alebo vyžadujú špecifické znaky. Aby ste maximálne zrýchlili načítavanie stránky, používajte čo najmenej fontov a zamerajte sa na tie, ktoré sú optimalizované pre rýchlosť. Štúdia od KeyCDN ukázala, že font Open Sans má najnižší čas načítania.
17. Identifikujte Zle Výkonné Pluginy
Pluginy môžu ponúkať množstvo užitočných funkcií, no môžu tiež negatívne ovplyvniť výkon stránky, najmä ak načítavajú veľké množstvo aktív alebo vykonávajú veľké databázové dopyty. Pravidlo je jednoduché: nechať si len tie pluginy, ktoré sú potrebné, a vždy používať najnovšie verzie.
18. Pridajte Expires Hlavičky
Expires hlavičky urýchlia načítanie stránok pre návratových návštevníkov tým, že udávajú, ako dlho budú uložené kópie zdrojov stránky platné. To znižuje záťaž na server a dobu načítania tým, že umožňuje prehliadaču používať uložené zdroje. Pokiaľ váš web beží na WordPress, pozrite si návod na pridanie Expires hlavičiek, aby ste dokončili tento krok.

Čím Rýchlejšie, Tým Lepšie
Optimalizácia rýchlosti webovej stránky nie je len technickým problémom, ale aj kľúčovým faktorom úspechu v online prostredí. Rýchlejšia stránka zlepšuje užívateľský zážitok a zvyšuje šance na konverzie. Využitie správnych techník a nástrojov, ako je kompresia obrázkov, minimalizácia kódu a efektívne využitie serverov, môže výrazne zlepšiť výkon stránky.
Nezabudnite na pravidelný audit výkonu a sledovanie 404 chýb, aby ste mohli rýchlo reagovať na problémy. Optimalizácia pre mobilné zariadenia a využitie CDN sú ďalšie kroky, ktoré môžu priniesť pozitívne výsledky. Každý detail, od zníženia HTTP požiadaviek po správne nastavenie caching, môže prispieť k rýchlejšiemu načítaniu stránky.
Investovanie času a zdrojov do optimalizácie rýchlosti sa vždy vyplatí. Rýchlejšia stránka znamená spokojnejších návštevníkov a lepšie SEO hodnotenie.

