Prečo je dostupnosť web stránok kľúčová?

Dostupnosť web stŕanok znamená, že každý, vrátane ľudí so zdravotným postihnutím, môže webovú stránku ľahko používať. To zvyšuje nielen používateľskú spokojnosť, ale aj dosah a viditeľnosť stránky vo vyhľadávačoch.
Prečo je to také dôležité? Optimalizácia dostupnosti webu môže výrazne ovplyvniť SEO a zlepšiť celkovú výkonnosť webu. Vyhľadávače, ako Google, uprednostňujú stránky, ktoré sú prístupné pre všetkých používateľov. Investícia do dostupnosti teda nie je len etická, ale aj strategická.
Čo Je to Dostupná Webová Stránka?
Používateľské rozhranie musí byť ľahko použiteľné a prístupné pre osoby so slepotou, farbosleposťou, zníženou pohyblivosťou alebo kognitívnymi a neurologickými problémami.
Hlavné Prvky Dostupnosti
- Textové Alternatívy (Alt Text): Obrázky a multimediálne obsahy by mali mať textové popisy. Napríklad obrázky v článkoch potrebujú textové alternatívy, aby používatelia so zrakovým postihnutím mohli pochopiť obsah.
- Jednoduchá Navigácia: Stránky musia používať jasnú a štruktúrovanú navigáciu. Podstránky by mali mať konzistentné menu a odkazy.
- Dostatočný Kontrast Farieb: Text a pozadie musia poskytovať dostatočný kontrast. Používanie správnych kombinácií farieb pomáha používateľom so zníženým zrakom.
- Použiteľné Formuláre: Formuláre by mali byť správne označené a jednoduché na použitie. Každý vstupný prvok by mal obsahovať popisy.
Výhody Dostupnej Webovej Stránky
Dostupnosť vedie ku lepšiemu používateľskému zážitku. Vylepšenia prístupnosti môžu pritiahnúť širšie publikum a zvyšujú spokojnosť. Podľa Svetovej zdravotníckej organizácie (WHO) približne 15% svetovej populácie žije s nejakým druhom zdravotného postihnutia. Investície do dostupnosti teda zvyšujú potenciálny trhový podiel.
Normy a Štandardy
Normy ako WCAG (Web Content Accessibility Guidelines) poskytujú smernice pre vytváranie prístupných webových stránok. Tieto štandardy pokrývajú rôzne aspekty ako je vnímateľnosť, ovládateľnosť, zrozumiteľnosť a robustnosť. Dodržiavanie týchto smerníc zaistí, že webová stránka bude prístupná pre všetkých.
Dostupnosť teda hrá kľúčovú úlohu nielen pre používateľský zážitok, ale aj pre optimalizáciu vo vyhľadávačoch (SEO). Dôraz na dostupnosť je morálne aj obchodné rozhodnutie.
Prečo By Malo Byť Zabezpečenie Dostupnosti Vašej Webovej Stránky Prioritou?
Dodržiavanie štandardov, ako sú WCAG (Web Content Accessibility Guidelines), pomáha vytvoriť prístupné weby. Tieto smernice pokrývajú rôzne aspekty prístupnosti, vrátane textových alternatív pre obrázky, dostatočného kontrastu farieb, použiteľnosti formulárov a jednoduchej navigácie. Investícia do prístupnosti je nielen etické rozhodnutie, ale aj strategické, pretože môže zlepšiť celkový výkon webu a rozšíriť jeho dosah.
Ako Navrhnúť Dostupnú Webovú Stránku?

Dostupná webová stránka zaisťuje rovnaký prístup k obsahu a funkcionalite všetkým používateľom. Podľa WebAIM patrí nesprávne použitie kontrastu farieb k najčastejším chybám.
1. Kontrast Farieb a Veľkosť Písma
Niektorí starší používatelia a používatelia so slabým zrakom alebo kognitívnymi poruchami sú odkázaní na jasné rozloženie a dizajn webu. Je pre nich ťažké vizualizovať a vnímať dizajnové prvky a fonty. WebAIM uvádza, že 83.9% hodnotených webových stránok malo tento problém.
Poskytnite Dostatočný Kontrast Medzi Popredím a Pozadím
Udržiavaním kontrastného pomeru minimálne 4.5:1 zaručíte jasnú vizuálnu reprezentáciu textu a obrázkov. Tento pomer je podľa Web Content Accessibility Guidelines (WCAG) základným kritériom.
Používajte Jednofarebné Pozadia
Čítanie textu na rušnom pozadí je náročné, najmä keď chýba dostatočný kontrast. Jednofarebné pozadie zlepší čitateľnosť textu a uľahčí používateľom interakciu so stránkou.
Používajte Text Alebo Iné Vizuálne Indikátory Spolu s Farbami
Informácie, ktoré sú podané farbou, by mali byť prístupné aj prostredníctvom textu. Používatelia, ktorí nevidia farby, môžu sledovať textové indikátory. Príkladom je použitie textových popiskov pri farebných grafoch.
Vyhnite sa Používaniu Štýlov Písma na Prenos Významu
Niektoré štýly písma sú ťažko čitateľné. Upozornenia pri výbere písma:
- Ambiguita znakov: Vyhnite sa fontom, kde sú znaky príliš podobné. To môže znížiť čitateľnosť textu.
- Príliš veľa štýlov textu: Obmedzte počet používaných fontov a ich variácií. Rôzne štýly vyžadujú viac kognitívneho úsilia.
- Nesprávne rozostupy a váha písma: Znaky príliš blízko seba môžu znížiť čitateľnosť a zmiasť používateľov.
Skúsenosti a štúdie, ako napríklad tie od WebAIM, podporujú tieto zásady ako zásadné pre zlepšenie dostupnosti webovej stránky.
2. Implementácia Alt Značiek Pre Obrázky

Alt značky sú dôležité pre prístupnosť webových stránok. Poskytujú popis obrázkov, čo je užitočné pre používateľov s problémami so zrakom. Použitie alt značiek pomáha aj pri indexovaní vo vyhľadávačoch.
Dôležitosť Alt Značiek
Alt značky opisujú obsah obrázkov napísaných na stránke. Tieto značky pomáhajú používateľom so zrakovým postihnutím získať predstavu o vizuálnom obsahu. Napríklad, obrázok grafu s rastúcim predajom by mal mať alt značku: „Graf znázorňujúci rast predaja v poslednom roku“.
Pravidlá Pre Písanie Alt Značiek
Existuje niekoľko pravidiel pre efektívne písanie alt značiek:
- Stručnosť Desať Až Pätnásť Slov – Alt značka by mala byť stručná, ale výstižná.
- Konzistencia – Používatelia očakávajú konzistentné popisy, preto je dôležité dodržiavať rovnaký štýl.
- Vyhnutie sa Nadmerným Informáciám – Nezahŕňať nepotrebné detaily, napríklad „obrázok“ alebo „fotografia“.
Využitie Alt Značiek Pre SEO
Alt značky zlepšujú SEO optimalizáciu. Vyhľadávače ako Google využívajú text z alt značiek na indexovanie obrázkov. Preto by alt značky mali obsahovať relevantné kľúčové slová. Napríklad, obrázok športových topánok môže mať alt značku: „čierne športové topánky Nike“.
Príklady Dobré a Zlé
Dobré Príklady:
- „Červené autíčko pre deti“
- „Žena behá v parku počas jesene“
- „Káva s kvetinovým vzorom na pene“
- „Červená ruža v záhrade“
Alt značky sú základným prvkom pre zabezpečenie prístupnosti webu. Pomáhajú používateľom so zdravotným postihnutím a zlepšujú SEO optimalizáciu. Implementácia týchto značiek zvyšuje dostupnosť a viditeľnosť stránok.
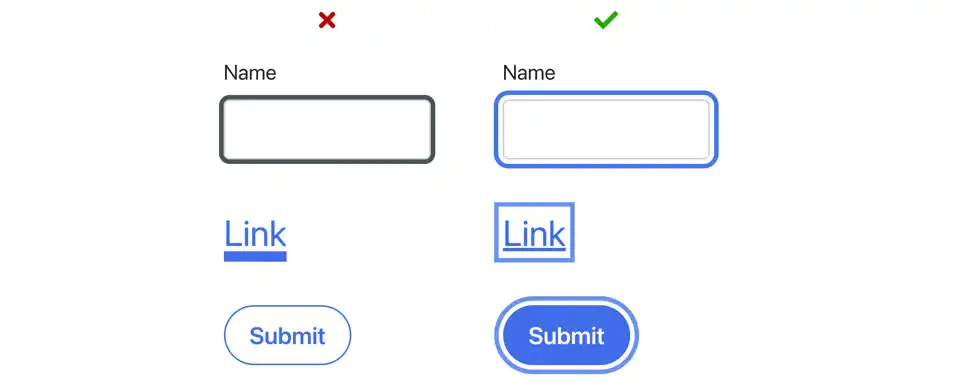
3. Navrhovanie Stavov Zamerania

Navrhovanie stavov zamerania (Focus Indicator) prispieva k lepšej prístupnosti webových stránok. Používatelia, vrátane osôb so zdravotným postihnutím, potrebujú vizuálne a funkčné indikátory na identifikáciu aktuálneho prvku. Zabezpečenie zamerania znižuje potenciálne problémy pri navigácii a zvyšuje používateľský zážitok.
Vizuálne Indikátory
Farby a kontrast: Pre dostatočný vizuálny prejav zamerania sa odporúča využívať vysoký kontrast medzi pozadím a zameraným prvkom. RGB hodnoty čiernej a bielej pomáhajú zabezpečiť viditeľnosť, napr.: čierny text (#000000) na žltom pozadí (#FFFF00).
Obrysová čiara: Pridanie obrysu (outline) k prvkom pri zameraní zvyšuje ich viditeľnosť. Napríklad, 2px modrá obrysová čiara (#0000FF) pri zameraní tlačidla.
Interakčné Možnosti
Klávesové skratky: Umožnenie navigácie pomocou klávesnice je kľúčové. Používatelia musia mať možnosť prejsť cez všetky interaktívne prvky s klávesami Tab, Shift+Tab a Enter.
Myš a dotyk: Prvky nesmú závisieť len na jednom druhu interakcie. Tlačidlá a odkazy by mali byť prístupné aj pomocou myši a dotykových obrazoviek.
Prístupné Označenia
ARIA atribúty: Použitie ARIA (Accessible Rich Internet Applications) atribútov je nevyhnutné. Napríklad, aria-label môže pomôcť s popisom tlačidla. Pri zmenách stavu je dôležité aktualizovať aj aria-live atribúty.
Textové opisy: Pridanie jasných textových popisov alebo alt textov k grafickým prvkom prispieva k lepšiemu porozumeniu stránky. Alt text ako „Tlačidlo pre odoslanie formulára“ pomáha používateľom so zrakovým postihnutím.
Testovanie a Optimalizácia
Testovanie pristupiteľnosti: Pravidelné testovanie so softvérmi ako JAWS alebo NVDA pomáha identifikovať problémy. Z následných úprav profitujú všetci používatelia.
Automatizované nástroje: Google Lighthouse alebo WAVE poskytujú rýchle analýzy prístupnosti a odporúčania na zlepšenie. Tieto nástroje identifikujú problémy s prístupnosťou v priebehu niekoľkých sekúnd.
Správne navrhovanie stavov zamerania je dôležité pre prístupnosť webových stránok. Vizualizácia, interakčné možnosti, a jasné označenia zlepšujú celkový používateľský zážitok. Testovanie a používanie automatizovaných nástrojov zabezpečuje správnu implementáciu a dlhodobú prístupnosť.
4. Označovanie Polí

Význam Označenia Polí
Označovanie polí v online formulároch je kritické pre dostupnosť webových stránok. Správne označené polia umožňujú používateľom, vrátane tých s postihnutím, rýchlo a jednoducho vyplniť formuláre. Bez adekvátneho označenia môžu mať ľudia so zrakovým postihnutím alebo používajúci čítačky obrazovky problémy s porozumením, aké informácie sa v polí žiadajú.
Použitie Elementov
Pre zvýšenie dostupnosti je nevyhnutné použiť elementy . Tento element by mal byť spojený s konkrétnym vstupným poľom pomocou atribútu „for“. Napríklad:
<label for="email">Email:</label>
<input type="email" id="email" name="email">Týmto spôsobom sa zabezpečí, že čítačky obrazovky správne spoja text označenia s daným vstupom, čo zlepšuje použiteľnosť formulára.
Jasné a Výstižné Označenie
Označenia by mali byť jasné a výstižné. Použitím zrozumiteľného jazyka sa uľahčí pochopenie pre všetkých používateľov. Vyhnite sa zbytočne dlhým alebo technicky náročným popisom. Krátke a konkrétne označenia zlepšujú používateľský zážitok. Napríklad, namiesto „Vložte svoju elektronickú poštu…“ je efektívnejšie použiť „Email:“
Použitie Placeholder Textu s Predstavou
Hoci placeholder text môže byť užitočný na poskytnutie inštrukcií, nemal by nahrádzať oficiálne označenie. Placeholder text by mal byť doplnkom, nie náhradou za . Napríklad:
<label for="phone">Telefón:</label>
<input type="tel" id="phone" name="phone" placeholder="099-999-999">Toto riešenie zlepšuje prívetivosť a tiež dostupnosť pre všetkých používateľov.
Skryté Označenia pre Vizuálnu Zjednodušenosť
V niektorých prípadoch môže byť potrebné skryť označenia z vizuálneho zobrazenia a ponechať ich viditeľné len pre asistívne technológie. Toto sa dosiahne pomocou triedy alebo označenia, ktoré vizuálne skryje element, ale ponechá ho prístupným pre čítačky obrazovky. Napríklad:
<label class="sr-only" for="username">Používateľské meno:</label>
<input type="text" id="username" name="username">Tento postup vzťahuje vizuálnu čistotu so zachovaním prístupnosti.
5. Poskytovanie Výslovnej Navigácie

Správne poskytovanie výslovnej navigácie na webovej stránke je základom pre jej dostupnosť. Používatelia by mali byť schopní ľahko nájsť a pochopiť cestu cez obsah stránky.
Hlavné Prvky Navigácie
- Navigačné Mená: Každý navigačný prvok by mal mať jasný, zrozumiteľný názov. Napríklad, namiesto „Kliknite sem,“ použite „Kontakt“ alebo „O nás“.
- Logická Štruktúra: Navigácia by mala byť štruktúrovaná tak, aby bola intuitívna. Hlavné položky by mali byť na popredných miestach, podrobnejšie možnosti by mali byť dostupné cez podmenu.
- Prístupné Odkazy: Odkazy by mali byť dobre vyznačené a popísané (napr. pomocou ARIA značiek), aby ich mohli používatelia so zdravotným postihnutím jednoducho identifikovať.
Použitie Sitemaps
Sitemaps sú užitočným nástrojom pre navigáciu, poskytujú prehľad o celkovej štruktúre stránky. XML sitemaps pomáhajú vyhľadávacím nástrojom lepšie indexovať stránky a HTML sitemaps môžu byť prístupnejšie pre používateľov.
| Typ Sitemap | Popis |
|---|---|
| XML Sitemap | Umožňuje vyhľadávacím nástrojom lepšie indexovať stránky |
| HTML Sitemap | Poskytuje prehľad o štruktúre stránky pre používateľov |
Klávesové Skratky
Klávesové skratky môžu významne zlepšiť prístupnosť. Je dôležité, aby tieto skratky boli konzistentné a dobre zdokumentované. Používatelia tak ľahšie nájdu potrebné informácie bez nutnosti použitia myši.
- Jednoduché Skratky: Môžu byť napríklad „Alt + 1“ na návrat na hlavnú stránku.
- Dokumentácia: Každá klávesová skratka by mala byť uvedená na viditeľnom mieste, aby používatelia vedeli, ako ich používať.
Hľadané Položky
Vyhľadávanie na webovej stránke by malo byť jednoduché a prístupné. Pomocou funkcie vyhľadávania môžu používatelia rýchlo nájsť informácie, ktoré hľadajú.
- Pole Vyhľadávania: By malo byť umiestnené na viditeľnom mieste na každej stránke.
- Auto-doplňovanie: Funkcia, ktorá ponúka relevantné návrhy na základe zadaných kľúčových slov, zrýchľuje a zjednodušuje vyhľadávanie.
Priebeh Používateľských Ciest
Užívatelia by mali ľahko pochopiť, kde sa nachádzajú na stránke a ako sa vrátiť k predošlému obsahu. Použite chliebové omrvinky (breadcrumb navigation), ktoré jasne označujú aktuálnu polohu používateľa.
- Chliebové Omrvinky: Umiestnené na vrchnej časti stránky štýlom „Domov > Sekcia > Podsekcia“.
- História Navigácie: Pre lepšie porozumenie prúdenia informácií na stránke.
Testovanie Prístupnosti
Automatizované nástroje a používateľské testovanie sú kritické pre zisťovanie problémov s navigáciou. Nástroje ako Google Lighthouse umožňujú identifikovať a opraviť chyby.
Použitím týchto techník môžu tvorcovia zabezpečiť, že navigácia na ich webových stránkach bude ľahko použiteľná pre všetkých používateľov, čo zvýši celkovú spokojnosť a viditeľnosť stránky.
6. Tvorba Základných Značiek

Tvorba základných značiek je kľúčová pre prístupnosť webových stránok. Sem patria:
- Alt Značky Pre Obrázky Obrázky potrebujú alt značky, aby sa zlepšila prístupnosť pre používateľov so zrakovým postihnutím. Napríklad, popis obrázka by mal byť stručný a presný, čo zvyšuje viditeľnosť vo vyhľadávačoch (Google, Bing) a zlepšuje SEO. V prípade, že obrázok obsahuje text, je vhodné zopakovať ho v alt značke.
- Title Značky Pre Odkazy Každý odkaz by mal mať vhodne napísanú title značku. Táto značka poskytuje doplnkové informácie o cieli odkazu a napomáha používateľom, ktorí využívajú asistívne technológie. Napríklad, odkaz na stránku s kontaktnými informáciami môže obsahovať title značku „Kontaktujte nás pre ďalšie informácie.“
- Hlavičky H1 až H6 Používanie hierarchických hlavičiek H1 až H6 organizuje obsah stránky a zlepšuje jej štruktúrovanosť. H1 by mala obsahovať hlavný nadpis stránky, kým H2 a nižšie úrovne hlavičiek by mali byť použité pre podnadpisy a sekcie.
- Elementy vo Formulároch Formuláre by mali obsahovať jasné a viditeľné labely. Každý label musí byť spojený s príslušným vstupným poľom pomocou atribútu „for“. Napríklad, element s textom „E-mail“ by mal byť previazaný s vstupným poľom pre e-mail.
- ARIA Atribúty ARIA (Accessible Rich Internet Applications) atribúty pridávajú semantiku a zlepšujú prístupnosť interaktívnych elementov stránky. Napríklad, použitie atribútu
aria-labelna tlačidle „Odoslať“ môže poskytnúť dodatočnú informáciu ako „Odoslať formulár“. - Jasné Textové Popisy Popisy a pokyny na stránkach musia byť jasné a zrozumiteľné. Zrozumiteľné textové popisy pomáhajú používateľom rýchlo nájsť potrebné informácie. Napríklad, vysvetlenie postupu na dokončenie registrácie by malo byť jasné a krok za krokom.
Dodržiavanie týchto princípov zvyšuje celkovú prístupnosť webu a zlepšuje používateľský zážitok. Prístupnosť webových stránok je stratégia, ktorá bude mať vplyv na SEO a v konečnom dôsledku na úspech webového projektu.
7. Používanie ARIA
Používanie ARIA (Accessible Rich Internet Applications) atribútov je kľúčové pre zlepšenie dostupnosti webových stránok. ARIA poskytuje spôsob označenia elementov a umožňuje asistívnym technológiám lepšie interpretovať a ovládať webové aplikácie.
ARIA Role
ARIA role definujú účel elementu na webovej stránke. Príkladmi sú role="button" pre tlačidlá a role="navigation" pre navigačné prvky. Korektné označovanie rolí zabezpečuje, že používatelia s pomocnými technológiami môžu efektívne interagovať s webom.
Stavy a Vlastnosti
ARIA stavy a vlastnosti poskytujú dodatočné informácie o stave elementov. Napríklad aria-pressed indikuje, či je tlačidlo stlačené. Tieto atribúty umožňujú dynamické oznámenia, ktoré sú pre používateľov s postihnutím nevyhnutné.
Použitie ARIA-Live
Pomocou aria-live atribútu je možné oznamovať zmeny obsahu v real-time. Príkladom je oznamovanie nových správ v chatovacej aplikácii. Použitie ARIA-Live výrazne zvyšuje použiteľnosť webových aplikácií pre používateľov so zrakovým postihnutím.
Správne Označovanie
Správne označovanie elementov pomocou ARIA atribútov, ako sú aria-label a aria-labelledby, zabezpečuje, že používateľ dostane jasné a zrozumiteľné informácie. Napríklad tlačidlo s textom môže byť označené aria-label="Odoslať, čo zlepší dostupnosť pre tých, ktorí používajú čítačky obrazovky.
Validácia a Testovanie
Testovanie webových stránok na správne použitie ARIA atribútov pomocou nástrojov ako Google Lighthouse alebo axe je kritické. Tento proces identifikuje problémy s prístupnosťou a pomáha pri ich odstraňovaní. Testovanie a validácia sú neoddeliteľnou súčasťou tvorby prístupných webových stránok.
Použitie ARIA atribútov výrazne zlepšuje dostupnosť a použiteľnosť webových stránok. K správnemu implementovaniu patrí dôkladné označovanie rolí, stavov a vlastností, využívanie živých oblastí na dynamické oznamovanie a pravidelné testovanie prístupnosti.
Nástroje na Kontrolu Dostupnosti Vašej Stránky
Webová dostupnosť je kľúčovým aspektom úspešného webu. Testovacie nástroje pomáhajú identifikovať problémy, ktoré môžu brániť prístupu používateľov.
WAVE: Nástroj na Hodnotenie Webovej Dostupnosti
WAVE od WebAIM (spustený v roku 2001) je bezplatný nástroj na kontrolu dostupnosti, ktorý pomáha zisťovať chyby podľa smerníc WCAG. Pracuje priamo v prehliadačoch Chrome, Firefox a Edge, čo uľahčuje testovanie dynamických a zabezpečených stránok.
Pa11y
Pa11y je nástroj pre vývojárov, ktorý ponúka testovanie dostupnosti prostredníctvom príkazového riadku a dashboardu. Poskytuje flexibilitu pri testovaní viacerých URL. Verzia Koa11y funguje ako desktopová aplikácia pre macOS, Windows a Linux, vykonávajúca testy z príkazového riadku.
Axe
Axe je nástroj zameraný na vývojárov, integrovaný do Deque Systems Inc. Pracuje ako rozšírenie developer tools v prehliadačoch. Axe Devtools dosahujú až 80% pokrytie problémov dostupnosti počas vývoja webu.
Ďalšie Nástroje na Kontrolu Dostupnosti
Ďalšie nástroje na špecifické potreby zahŕňajú:
- Funkify: Rieši problémy so zrakom, trasom, dyslexiou, hyperaktivitou, klávesnicou.
- Color Safe: Testuje farebný kontrast.
- Harding FPA: Testuje dostupnosť pre epileptikov a citlivých na svetlo.
- PEAT: Pomáha používateľom s fotosenzitivitou a epilepsiou.
Používatelia často používajú prídavné zariadenia, ako sú lupu alebo čítačky obrazovky. Pochopenie ich funkcie uľahčuje tvorbu dostupného webu.
Záver
Investovanie do prístupnosti zlepšuje používateľský zážitok ale aj SEO optimalizáciu a celkový výkon webu. Dodržiavanie smerníc, ako sú WCAG, a využívanie nástrojov na kontrolu dostupnosti prispieva k inkluzívnemu prostrediu a znižuje riziko právnych komplikácií.
Používanie alt značiek, ARIA atribútov a správneho označovania formulárov zaručuje, že obsah je prístupný pre všetkých používateľov vrátane osôb so zdravotným postihnutím. Tieto kroky vedú k lepšej viditeľnosti vo vyhľadávačoch a širšiemu trhovému podielu. Zameranie na dostupnosť je teda nielen morálne ale aj strategické rozhodnutie, ktoré prináša dlhodobé výhody.

